Menu
发布日期: 2018-12-25
2019 年很快就要来了,半人马设计提前整理了来自 Behance 大神 @Milo 对 2019 年设计领域最新趋势的预测,针对不同领域的颜色、插画、动效、字体、排版等方面,都有不同程度的分析和建议。
虽然今天 Behance 挂了(需翻墙才能访问),但也阻挡不住新设计趋势的亮相,下面大家就先来一睹为快吧~
年度重点
总体设计趋势
UI/UX 设计趋势
排版趋势
品牌 & LOGO 设计趋势
动画趋势
包装设计趋势
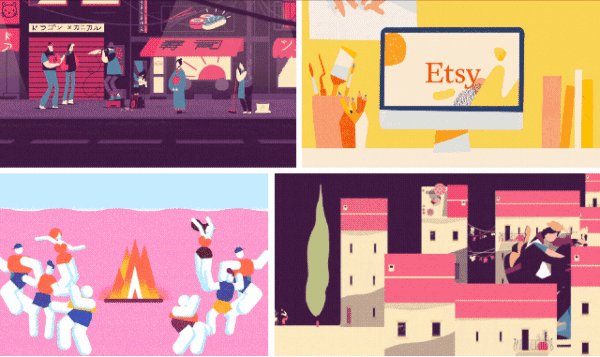
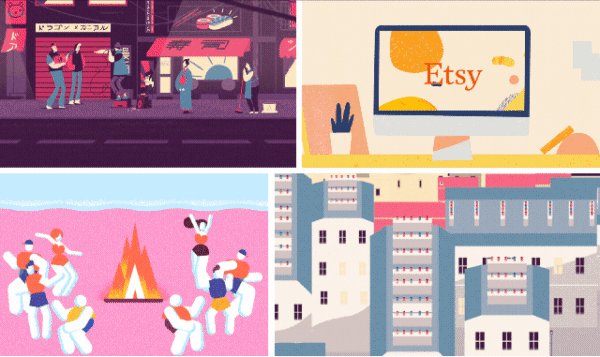
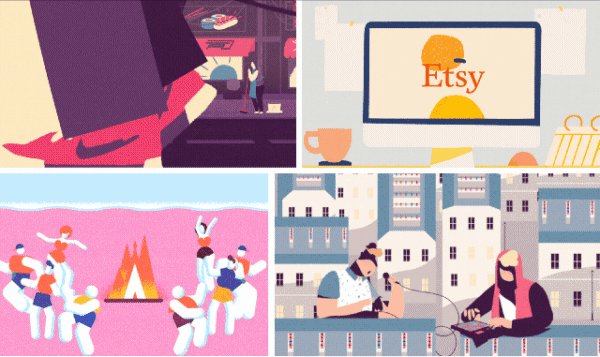
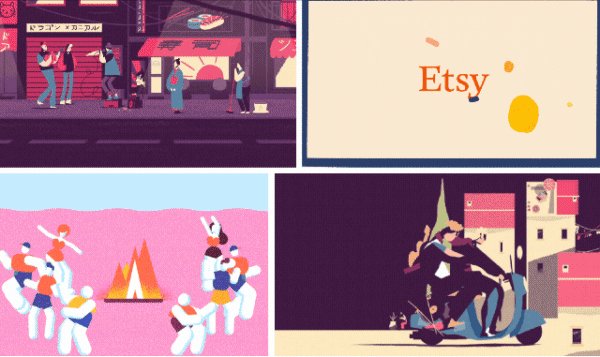
年度重点 - 插画
根据最近的统计数据,定制插画的转换效果比任何普通图片都要好 7 倍之多,品牌设计师们也越来越趋向于寻找充满活力的插画,来体现自己的品牌调性了。将独特的插画与大胆的颜色结合,一定会使你的作品脱颖而出。

一、总体设计趋势
1.1 大胆的配色
从 2018 年开始,设计师们就偏向使用鲜艳的颜色,到 2019 年这一趋势还会继续扩大。Pantone 已经发布了 2019 年的色彩趋势预测,如果你想让你的工作脱颖而出,今年就用大胆的颜色吧。

1.2 不对称
虽然很多人都喜欢以对称来平衡构图,但却忽略了不对称设计的重要性。设计师同样可以用不对称来平衡整个构图,你可以使用任何元素,如排版、几何形状或 3D 渲染等,来创建一个独特的视觉效果。

1.3 动效
在网站、广告或应用程序上的小动效,可以让用户与你宣传的内容进行更多的互动。这是提升用户对品牌好感度和亲密度的绝佳机会,设计师们要好好掌握了。

1.4 混搭
从广泛而多样的可能性中整合想法,可以产生惊人的结果,混搭设计可能非常具有挑战性,但它肯定会为项目带来独特的外观效果。

1.5 渐变
早在两年前,渐变风格就已经开始流行,到 2019 年仍会继续保持这种趋势。连 Apple 和 Instagram 等品牌在其推广中也会使用它们,这绝对是你在 2019 年的最佳的选择。

1.6 2.5D风格
在过去的几年中,我们已经在趋势中看到了 2.5D 设计风格,但是在 2019 年,随着插画逐渐覆盖了绝大多数的设计领域,我们真的需要开始重视它了。





1.7 AR技术
增强现实技术正在 Web 和 App 等设计领域崭露头角。许多公司也试图在自己的产品中加入增强现实技术,这是一个相对较新的趋势,所以请在 2019 年多多关注它。

1.8 自然图片
如今,设计师们正在寻找更自然、而非刻意为之的图片,这也是图形图像领域重要的发展方向。



二、UI/UX 设计趋势
2.1 移动端优先
从谷歌实现移动响应式网站开始,移动端就成为了响应式网页设计的首选。设计师们也应首先考虑移动端版本的设计,然后再考虑 PC 端版本。

2.2 负空间
少即是多,我们在很多的设计领域都看到了负空间的使用案例,将其运用在网页设计中,或许会有意想不到的效果。

2.3 定制插画
正如我们前面所说,插画是这几年持续增长的主要趋势。从登陆页面到整个网站,定制插画正在席卷整个设计行业。

2.4 直观的图标
人们自然地将动态线性图标与功能相关联,可用于建立视觉层次,并将注意力吸引到希望用户注意的地方。

2.5 几何流体和非对称形状
流体形状并不是什么新鲜事,我们已经在前两年看到了它们,而它们将在 2019 年出现得更多。混合了大胆的颜色和强烈的渐变,几何流体和非对称形状将是 2019 年必不可少的网页设计趋势。

2.6 视频背景
研究表明,网站上的视频可以有效提高转化率。一个视频可以在几秒内迅速传递你的信息,延长用户在网站上的停留时间。

2.7 动效
如今,动效在设计行业可谓占据了举足轻重的地位。你可以在网站、广告和 APP 设计中发现它们。随意一个平滑过渡按钮或一个不错的悬停效果,都可以提高用户的使用体验。

2.8 微交互
微交互是移动平台上用来创造微妙视觉效果的小动画。2019年,我们将比以往任何时候都更加注重这些微交互,我们会在每个 UI 元素后面找到隐藏的微动画,不管它有多小。

.9 粗字体代替图片
随着近年来人们对于排版的关注,许多巨头公司比如苹果,都选择通过粗体印刷来表达自己的观点。在某些情况下,粗字体排版可以代替图像。

2.10 栅格化和重叠元素
在过去的几年里,网页设计中重叠的元素一直存在,与栅格化相结合可以创造出独特的创意布局,始终记住移动体验。

2.11 3D插画
过去几年,3D 插画进入了一个繁盛时期,很多大品牌都选择在他们的产品上使用 3D 风格,比如:运动鞋、运动装备、包装设计等。


三、排版趋势
3.1 更大更粗的字体
不难发现,这几年字体正在朝着越来越大的趋势发展。当你使用大字体的时候,应当留意配合极简主义使用,否则设计可能会过于拥挤,而失去了原有的意义。

3.2 定制字体
许多大品牌都有自己的定制字体,这保证了品牌的识别度和独特性。

四、品牌 & LOGO 设计趋势
4.1 使用颜色通道
即使我们已经在 2018 年看到了很多这种风格运用,但它在 2019 年仍然是新的潮流,使用颜色通道可以创造出令人惊艳的视觉效果,看看下面这些。

4.2 品牌插画
我们可以在几乎所有的设计领域找到它们,一个好的插画绝对可以给任何艺术海报、品牌标识或印刷品带来极佳的辨识度。

4.3 动态LOGO
动画已经渗透到了所有的设计领域,就连 LOGO 也可以拥有吸引人的动画,看看这些令人惊叹的作品吧。

五、动画趋势
5.1 噪点风格
噪点风格通常应用于二维动画中,同样也可以应用于三维动画中。

5.2 2D动画
2D 动画在二维艺术空间中创造运动,大多数动画都有故事板,其中每个场景中的主要动作是以漫画书形式绘制的。通过平滑的过渡,它可以吸引用户的注意力,通过这种方式,你的产品可以很容易与用户拉近关系。

5.3 3D动画
3D 动画看起来很惊艳,无论你卖的是什么,都能完美地推广你的产品。多数大品牌在他们的广告活动中加入 3D 动画,因为它有很高的转化率。

六、包装设计趋势
6.1 大胆的配色
大胆的配色一直是最近几年的流行趋势,也是 2019 年包装设计中最重要的一个部分。

6.2 非传统材料
包装设计已经成为设计中的一个重要领域,用不同寻常的材料创造出令人惊叹的产品。零浪费,可降解生物材料、可食用的包装,这些材料都能在包装设计师手中变成艺术品。

6.3 天然材料
在包装设计中,木材等天然材料永远是主流。对于包装设计师而言,用回收材料制成的皮革、木材、厚纸板或纤维素等,也是“天然材料”。

6.4 大字体
正如我们之前提到的,在 2019 年,大字体设计绝对是一个趋势。一个大的、强有力的词汇,就足以创造出一个令人惊叹的包装效果。

6.5 极简主义
少即是多,虽然在包装中添加大量文本或不同字体可能很吸引人,但这容易让人眼花缭乱分不清主次,所以极简主义仍然是一个经典的选择!

6.6 插画
正如开篇所说,插画覆盖了几乎所有的设计领域,就连包装设计也不例外。

关键词: 品牌VI设计,深圳VI设计