Menu
发布日期: 2015-12-11
网站设计WEB设计,目前主流的设计方式是响应式自适应的网页代码呈现方式,
为兼容各式屏幕一般有这样的办法:

还有这样的办法:

最后,还有传说中的弹性自适应布局:∑(O_O;)

但是,在这个需求上,统统不适用!为什么?
viewport 和 media Query 在 iOS 和 Android 上识别的单位不同,在 iOS 上识别的是“设备像素”,而在 Android 上识别的是“CSS像素”,这两个词后面会讲到。
因为这个网站页面设计代码上有大量的元素用到绝对定位,如果使用弹性自适应布局的话,会进行大量的布局计算,而且还不一定精准。
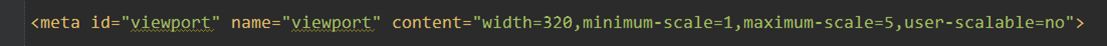
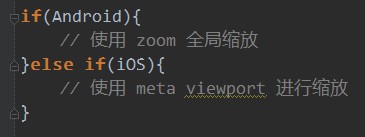
所以,这里的解决办法是通过 discrimina.appVersion 获取 UA 信息中的关键字来判断不同的系统,针对不同的系统做不同的解决方案,Android 对最外层 div 进行 zoom 缩放,而 iOS 使用 viewport 缩放:

各设备上的布局问题解决了,但是如果设备屏幕比较大,你的图片是糊的,怎么办?
也许有的同学会举手说去检测 CSS 分辨率,但是这里就有问题了……有的老旧平板可能屏幕尺寸大,但 CSS 分辨率小;而有的新手机屏幕尺寸不如平板,但是 CSS 分辨率挺高,咋办?
回归现实,我们分辨平板和手机是以什么来分辨的?屏幕尺寸,对吧?那么我们这里也同样,只要想办法计算出访问者的屏幕尺寸即可,就是平常我们说的几寸屏...几寸屏的那个尺寸。
怎么获取那个尺寸呢?我们这里先来学习一些专业术语……

标红的“屏幕尺寸”是我们的目标,绿色的元素是我们后续会用到的东西,其中我们可以直接通过 JS 获取到的只有最后两项,即“设备像素”和“设备像素比”。
然后我们来看看“屏幕尺寸”的计算公示:
屏幕尺寸 = 屏幕对角线的CSS像素值/(设备像素比*PPI) = (√长²+宽²)/(设备像素比*PPI)
屏幕是矩形,矩形对角线的计算公示就是上方右侧那个公示;现在我们来看一下这个公示中用到的元素如何获得……
长和宽:
无直接获取方式,但是注意看上面的表格,那里说到“设备像素比 = CSS像素/设备像素”,而“设备像素、设备像素比”我们是可以获取到的,那么反过来算,“CSS像素 = 设备像素*设备像素比”。
设备像素比:
window.devicePixelRatio
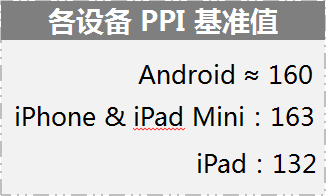
现在,万事俱备,就差 PPI,这东西虽然没有直接获取方式,但是我查了一下资料,还是得到了一些数据。

注意,这里给的是基准值,我们常说的 iPhone 多少多少 PPI,那个值是用基准值乘以设备像素比得出来的。由于 Android 手机厂商众多,并没有统一的标准,这里的 160 只是约等值,所以 Android 屏幕尺寸结果会有误差,但是基本也够用了。
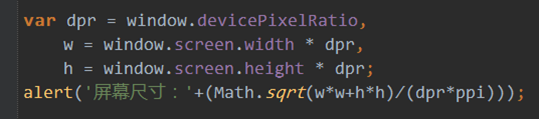
现在公式中的所有要素都已经齐备了,具体在代码中实现,就是下面这样子:

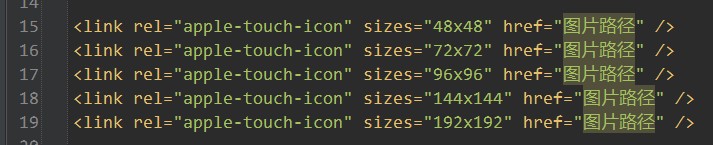
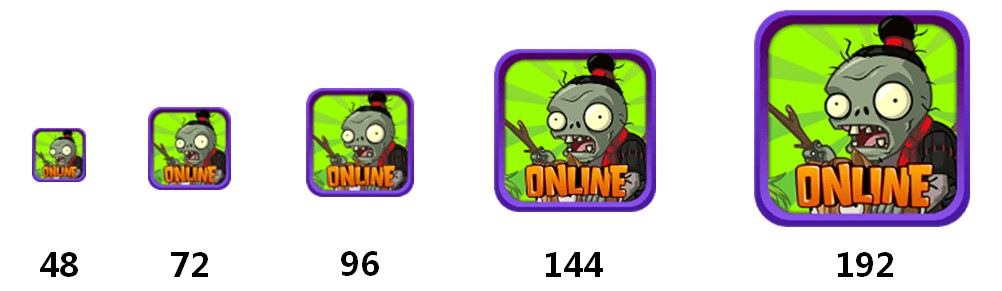
得出的值,单位是“英寸”,我们根据这个值就可以考虑针对平板和手机等不同屏幕尺寸做不同的事情了,比如最基本的,换一套高清图……



关键词: 网站设计