Menu
发布日期: 2017-12-27
DESIGN x WEB x SIGN SYSTEM
BRAND
BUSINESS x INFORMATION
x
掌握版式设计的7个技巧,构建平衡的页面布局
x
文章来源:互联网 由半人马设计搜集整理
版式设计是平面设计的一个很基础的部分,无论是报纸、杂志、宣传册、网页设计都涉及其中。信息传达杂平面上的一种归纳整理方式,也将直接影响用户的信息摄取和阅读体验。无论何种版面,都需要使用一些常见的原则来确保页面(或版面)的平衡性。一个好的页面构成应该既赏心悦目,也能清楚地将关键信息传达给目标受众。半人马简单叙述版式的7个技巧,然后构建平衡的页面布局。

不管是印刷小册子抑或是app UI 设计,设计任何项目的主要目标都是为了向受众传达清晰有效的信息。
页面布局通常涉及很多元素的放置,重新排列和栅格化,许多设计师都将这一过程随机结合在一起,通常会创造出一些自我感觉良好的效果。虽然这可能会创造一些出色的页面布局,但使用这种自由并毫无章法的方式更可能会导致页面缺失视觉平衡性。
一个好的页面构成应该既赏心悦目,也能清楚地将关键信息传达给目标受众。在此我将向大家介绍几种技巧,以帮助一些不懂页面布局技巧的设计师们在做设计时能够轻松创建平衡的页面布局。无论你应用于哪方面的设计,这些方法都能很好地创造出平衡的布局。


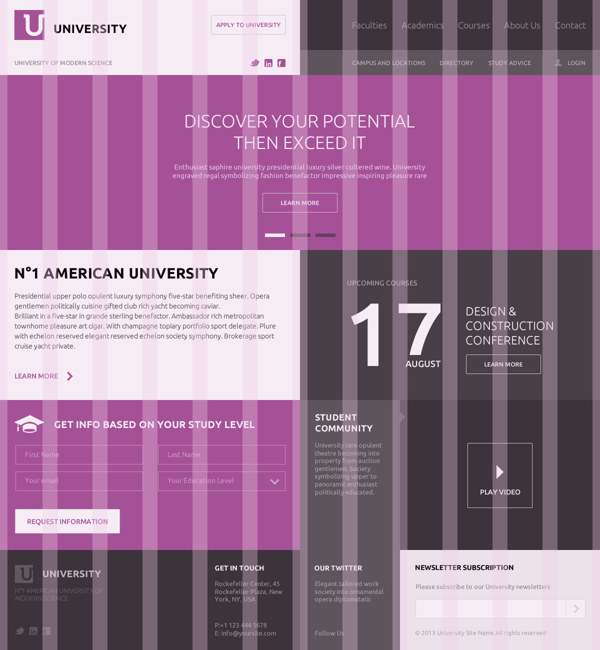
让页面具有一定平衡性的最简单方法之一莫过于使用网格系统,网格系统可以说是印刷设计中唯一遗留下来的一种经典布局方法,自数字媒体发展起来的这些年以来,网格系统已经帮助设计师完成了许多线上设计工作,成功将网格系统的概念移植到数字媒体中。
通过使用网格系统来规划页面上不同元素的位置,就可以创建并促进页面中不同元素之间的连接。这可以产生很强的页面平衡感,为受众提供一个清晰的结构参考。
这一点很重要,因为当所有的页面元素都具有互相连接的感觉时,整体效果会让受众感觉更舒适,并帮助他们浏览重要部分,即内容。

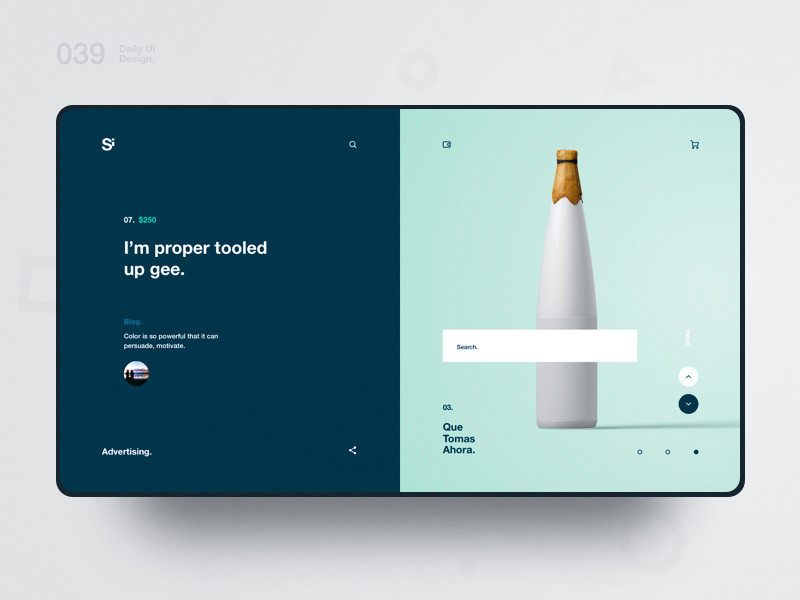
创造平衡的页面布局最有效的方法之一就是在布局中找到一个焦点,关于这个观点有个最好的例证:在设计中常用到的大图像,便是页面中最大的单一焦点元素。
一股强大的视觉效果可以强有力地吸引受众进入页面中,也提供了一个很好的结构元素,这时候可以围绕它安排其他内容。如果你有多个视觉元素,用格式塔理论的邻近原则将它们组合在一起,并用对齐原则对齐它们。
同样的还有用标题或者引文副标题等方式作为一个焦点存在,一个好的标题可以和大图像一样产生强大的视觉吸引力,并且以此为基点安排其他元素,最终达到页面布局的平衡。


创造平衡的页面布局最有效的方法之一莫过于设计师们最喜欢的三分法则(或黄金比例法则)。三分法则简而言之就是,将页面垂直和水平分为三分之一,而网格线相交的点提供了现成的自然焦点。
通过将关键元素与这四点对齐,便可获得比页面中心点更令人满意的构图。本身三分法则不会神奇地为布局提供平衡,但是通过扩展原理,使用这个趋向于自然的焦点很容易实现平衡的页面布局。
三分法则最常用的使用方法是将页面的最重要元素放置在页面的上部(或下部)三分之一处,使主焦点对齐以匹配其中一个交点。
04、使用留白

新手设计师通常会把页面上的每一个空白都填充内容,直到填满每一个空白。更有经验的设计师则知道,有时候最好的设计就是把元素排除在外,而不是把它们固定其中。留白也称“负空间”,实际上,空间并不都是有色的,任何与焦点信息无关的空白空间都可以被归类为“留白”。
在印刷媒体中,利用留白的最常用方法是扩大页边距和间距。在网络上,只要在元素周围提供充足的呼吸空间,就可以使整体布局趋向合理和平衡。
要想达到一个很好的留白效果,需要用一个清晰的布局把内容固定好(如使用网格系统),否则随意使用留白可能会导致页面元素与元素之间相互脱节。


重复是格式塔原则中的另一种原则,设计中使用重复原则可以达到很强的联系性和平衡性。其思路是通过识别和再利用图案进行设计处理并贯穿整个布局,这样可以为受众提供一个参考,使不同的区域在感觉上是连通的,并且感觉是相同整体布局中的一部分,页面达到和谐、统一的视觉效果,并能加强给人的印象,也可以达到一种有规律的节奏感和形式美感。
06、使用层次结构
实现页面布局平衡的关键方法之一便是创造清晰的结构和层次,前面我们已经谈到了结构,但同时也要传达出页面上不同内容的相对重要性。例如,标题总是比正文内容更占有视觉上的重要性。
看看构成页面的不同元素,并决定哪个元素是最重要的,并以此元素为基准调整页面上其余元素的层次关系,使其保持最重要。
07、使用比例、对比和和谐

最后,比例的使用可以说是页面布局设计中实现良好的视觉平衡的一个非常行之有效的方法,通过让一些元素比其他元素更大,就会出现秩序和层次感。这有助于创建一个舒适的布局,因为受众会自动首先查看布局中的较大元素,紧接着查看较小的元素。
这个原理也适用于增加对比度,通过对比将页面上的元素隔离开来,会使眼睛首先关注该重要点。这就提供了一个方式吸引受众关注到页面,并再次给出一个有用的结构焦点来引导接下来的布局设计。
比例和对比度适用于一个元素时效果最好,使其与布局的其他部分脱颖而出。而使用和谐的原则,则能在判断两种以上的要素或部分与部分的相互关系时,给我们在感觉上和意识上是一种整体协调的关系。
其实,再伟大的设计方法都是在最基本的设计基础知识之上发展而来,以上7种方法也都是设计构成学中的基础知识点。关键是需要温故知新并且勤于练习和运用,才能稳固地掌握并推陈出新。
关键词: 网站设计