Menu
发布日期: 2018-08-22
偶然看见苹果官网出现了新款的黑体,Hanhei SC(汉黑/瀚黑/韩黑)。大家可以查看官网源代码看到这里:
目前该字体共有个6个字重的字体文件:Hanhei SC text(应该就是regular常规)和Hanhei SC Light、UltraLight、Medium、Bold、SemiBold。本文后面提供瀚黑/汉黑字体的下载地址。
目前字体版本为Version 10.11d28e5。


因为喜欢宽字面的黑体,对Hanhei SC苹果汉黑字体的风格是很喜欢的。拿几个常见的简体中黑字体对比一下,这里和苹果冬青黑以及谷歌的思源黑体一切比较,注意Hiragino SansGB 目前没有相似的字重。


Hanhei SC苹果汉黑的笔画间距处理,无论是整体还是每个字单拿出来,黑度都更加统一。
另外上图中「今」的写法跟其他三款简中黑体不同,而是和苹方简中、メイリオ一样,最后一笔的折是有弧度的。这个弧形的折会向左下更多地延伸,相比直的折,会让下部黑色含量更多一些。这种处理对于字面黑度的统一性有一定好处吧。
稍微再说两个字的笔画
 |  |
 |  |
 |  |
 |  |
国标「低」最后一笔的点,Hanhei SC也尽可能地让它与两边笔画之间的留白统一。
苹方简中也是处理成点与左右两边距离平均。但两者不同之处在于,苹方缩短「レ」的提,点比较短;而Hanhei则是保持一定长度的提,加长了点。
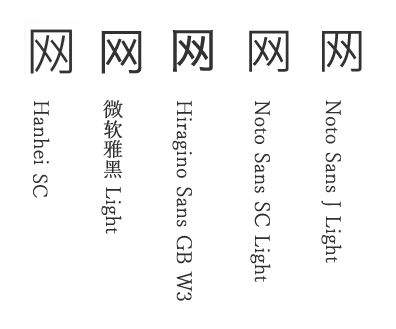
「网」字内部一般来自中国的黑体都会处理成「XX」(直的笔画,撇点起笔等高),而来自日本或原型与日本有一定关系的简中规格的黑体,会折衷处理。按照国标将两个叉与「冂」断开,但依然是有弧度的「??」(撇点起笔不等高)。
Hanhei SC的情况看上面对比图:与「冂」断开,「??」(撇点起笔不等高),很日,而且两撇延伸得更靠下,填补左下的空白处。
看全文效果的话
整体黑度统一这一点在笔画复杂程度差异大的繁中文本中更加明显。此前有人觉得繁中文本字与字之间黑度差异大,想必如果看Hanhei TC的话就不会这么觉得了吧。



目前给我的印象,Hanhei 家族是很注重字面黑度统一的黑体。通过调整笔画细微的长度、位置,避免出现影响平衡的空白和笔画过密的情况。(在没有违反国标要求的情况下)一些笔画处理有些偏向日本字体风格。
但是在诸如「讠」的左下拐角,并没有作很明显的「向左拐出一点」的处理。

(下文原作者孙志贵)
HanHei,汉黑(暂译)据了解,是 Apple 和威锋数位的再次合作的成果,是苹方的 VI 专用版本、针对 Apple 中港台三地中文官方网站的设计做了一定调整(字面调得比苹方更大了些、指示性更强)…但是基础特征不变:
采取纵横不统一的字面率:纵向字面率很高、易于辨识;横向字面率适中,易于横向阅读。
(之前的 Apple 中文网站的字型存在“华文平黑字面过大、蒙纳黑体字面过小”这类不足)
值得一提的是,似乎这套新字型尚未部署到这三地网站的每一个角落,估计这还需要时间。
与台湾其他的字型厂商应该不会有关系…Justfont 不会接与国字标准字体有关的单子,文鼎的黑体设计风格又与威锋数位迥异(字面异常地大,可以看作是向中村征宏的ナール致敬)。
与常州华文无关,常州华文做黑体一直都是一行字的摆位忽上忽下的(这里先不聊他们的设计品味)。
与思源黑体无关…思源黑体的中文部分其实是下发外包给中央美术学院的一个团队做的,很多笔划的风格取向也与威锋数位不同…比如「尺」字的捺笔起点,等。
至于北大方正,我已经与黄学钧确认过了,和方正无关。
汉仪那边我不太清楚,但这设计风格与齐立的风格相比仍旧迥异。
目前苹果汉黑字体是从网页上获取的webfont,字库还不完整,期待有朋友能在ipad iOS里提取完整的版本。
下面表格是字体文件的字符情况:

目前的问题是:香港 Apple 官网并没有使用香港版的 HanHei 家族、而是直接用了台湾的版本(国字标准字体)…这可能是为了等待今年即将颁布的、全新的香港标准字形规范(思源黑体 2.x 因此被迫延迟到预计今年年底发布)。能看到台湾 Apple 官网中文字型改用国字标准字体,我很高兴;但香港官网的中文字型还是改用康熙正字或者新的香港标准比较好。
P.S.: 不得不说这次 iPad Pro 9.7 英寸版本的官网简体中文文案做得比之前相比正常多了。
说实话我觉得这汉黑 (HanHei) 跟苹方长得蛮像的。
话说这款字体应该在一年前就已经开始应用了。我去年发现苹果的印刷广告上是一款从未见过的细黑体,当时还寻思着是不是华文苹黑的新字重呢。今天看到这个消息,拿来一比对,还真是苹果汉黑。
汉黑应该主要针对了中英文同时排版进行优化。 汉黑的字号要比苹方小2个px,比如说同是18px的苹方(中英混排都是18px) 但用汉黑18px字的时候(英文显示的是18px,中文则是显示为苹方的16px) 这样的话跟英文混排的时候看上去更平衡,而且汉黑的英文跟Myriad SetPro Thin显示一样 英文和数字看起来更好看。 不过因为有字体缺失如果同一段文字有一个字是汉黑没有的,那么那个字会大上两个px。
汉黑字体下载地址:点击下载Hanhei SC text汉黑字体
关键词: 字体设计,苹果汉黑字体,苹果瀚黑字体,苹果官网字体